AMPとは「Accelerated Mobile Pages」の略で、GoogleとTwitterが推し進めている、モバイル機器向けに記事を高速表示させるためのフレームワークです。AMPに対応させておくと、検索結果画面で速報として表示される対象となったりするため、ユーザーの利便性向上、という点も含めて、対応させておきたいところです。
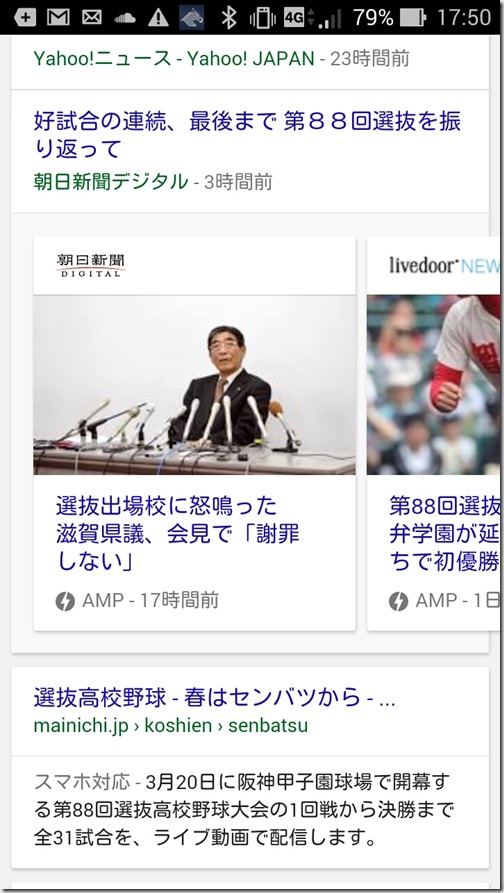
ちなみに上がスマホで「選抜」と検索した結果。記事の左下に「AMP」と記載されているのがわかります。これをクリックすると、一瞬で記事の本文へ遷移することができます。
WordPressなら誰でも簡単に導入可能
僕はシステム周りに関して詳しくはわからないのですが、幸いWordpressであれば簡単に実装できるプラグインがあったため、早速導入してみました。
使用するプラグインはAutomattic社が作成した「AMP」というプラグイン。「AMP」と検索すれば、すぐに見つかると思います。
これをインストールして有効化し、「設定」-「パーマリンク設定」で「変更を保存」をクリックすれば完了です。
どういう風に見えるのか
AMP用の画面を確認するためには、見たいページのURLの後に「amp」とつければOKです。

検索結果で「AMP」がついているリンクは、クリックすると上のように表示されるわけですね。
設定にエラーがないか確認する
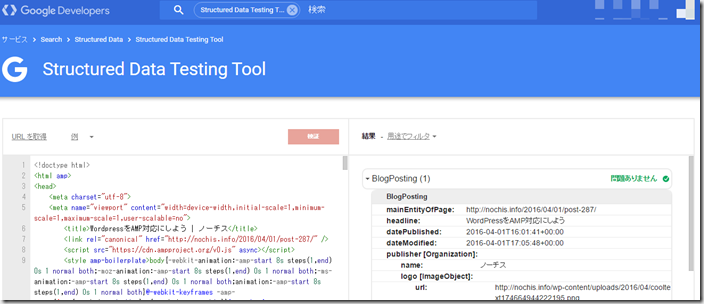
構造化データのマークアップテストツールを使い、設定が問題なく認識されているか確認しましょう。/amp/のページのソースを貼り付けて検証してください。「問題ありません」と表示されればOK。
僕は最初、「logo」が設定されていません、というエラーが出ていましたがファビコンを「外観」-「カスタマイズ」の「サイトアイコン」に設定したところ、解消しました。
まとめ
検索結果の順位上昇に寄与するかはまだなんとも言えませんが、少なくともやって損はないし、設定自体は難しくないため、ちゃちゃっと導入してしまうことをオススメします。







コメント